Google AdSense(グーグルアドセンス)の審査方法や、広告コードがある場所・ブログサイトの「headタグ・bodyタグ」の場所を解説しています。
広告コードの取得場所
GoogleAdSenseログイン
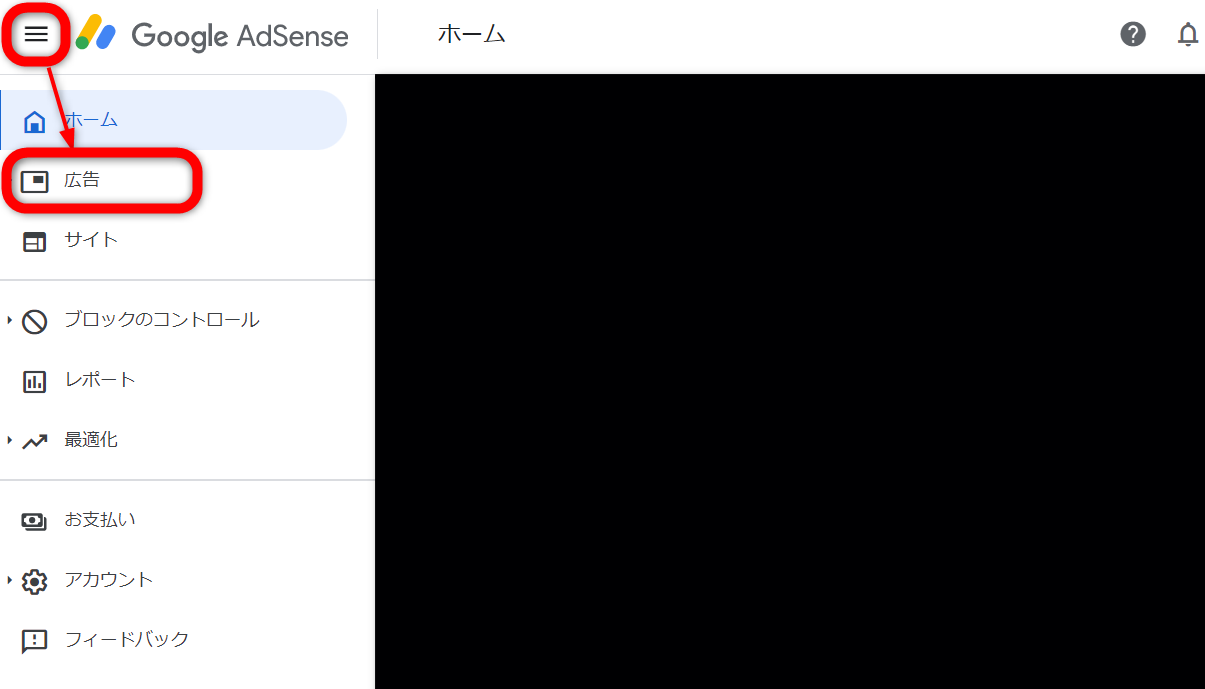
まず初めに、Google AdSense(グーグルアドセンス)にログインして、広告の欄ををクリックしましょう。
▼新規サイトは「サイトを追加」をクリック
広告の欄を開いたあとは「サイトを追加」をクリックして、サイトTOPページのURL(ドメイン)を入力しましょう。
初めてサイトURLを登録する方でしたら、サイトURLを入力後にコードが表示されます。
もし、ブラウザバックなどでコードの場所が分からなくなったら下記を参考にして下さい。
広告ページのコードをコピー
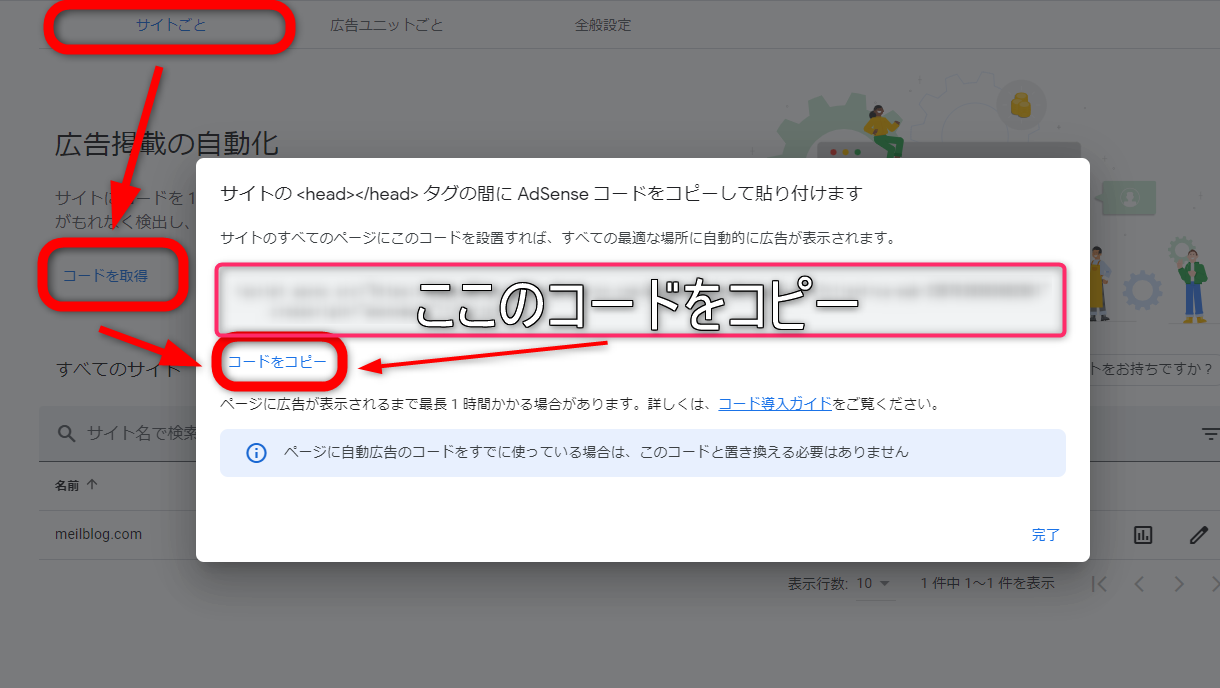
広告コードの場所が不明になったら、広告内のサマリーをクリックしましょう。
サマリーを開いた後は、広告掲載の自動化の下にある「コードを取得」をクリックすると上記の広告コードが出るので、表示されたコピーしましょう。
headタグを貼り付ける場所
外観内のテーマエディター
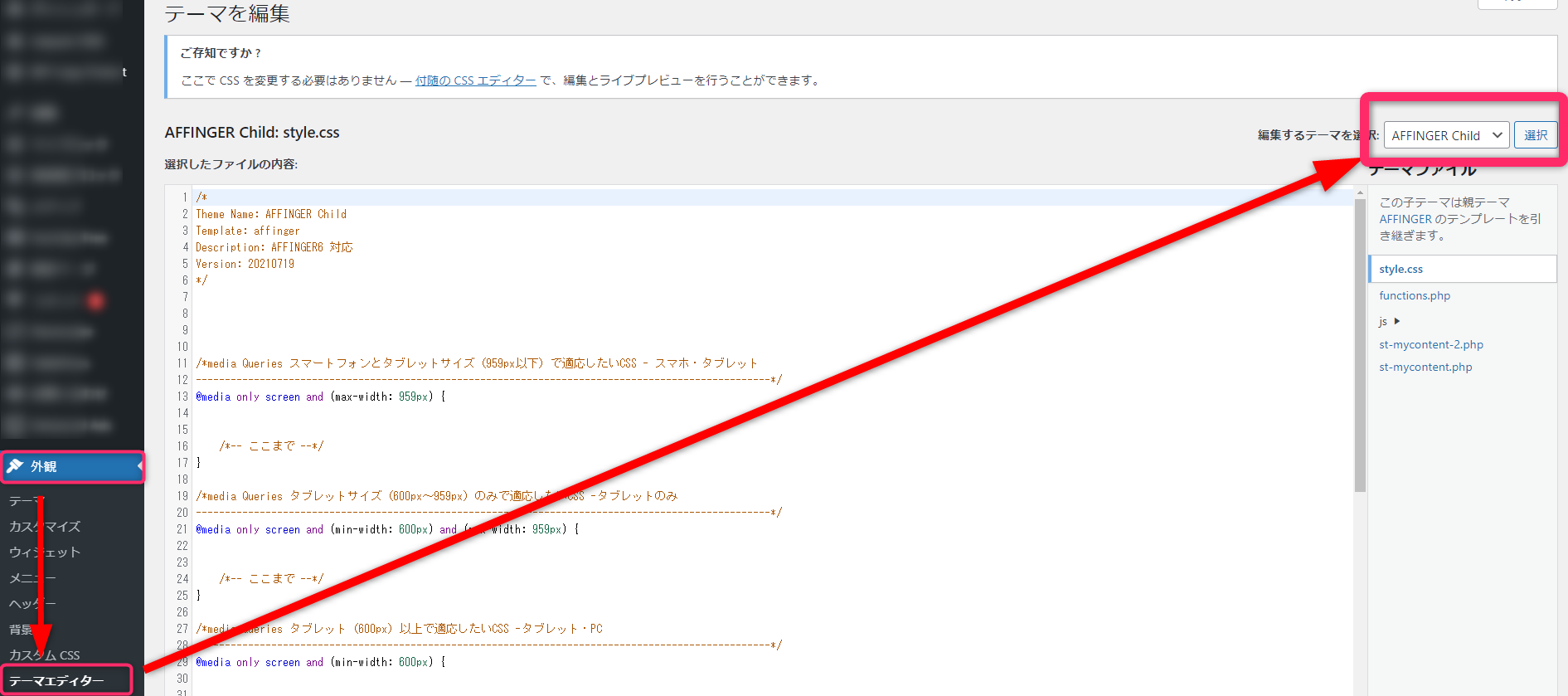
グーグルアドセンスの広告コードをコピーした後は、ブログ内の「外観→テーマエディター→親テーマ」に行きましょう。親テーマを弄るので事前にバックアップを取っておきましょう。
※私はAFINNGAですが、別のテーマでもほぼ同じです。
ヘッダー内の「head」を探す
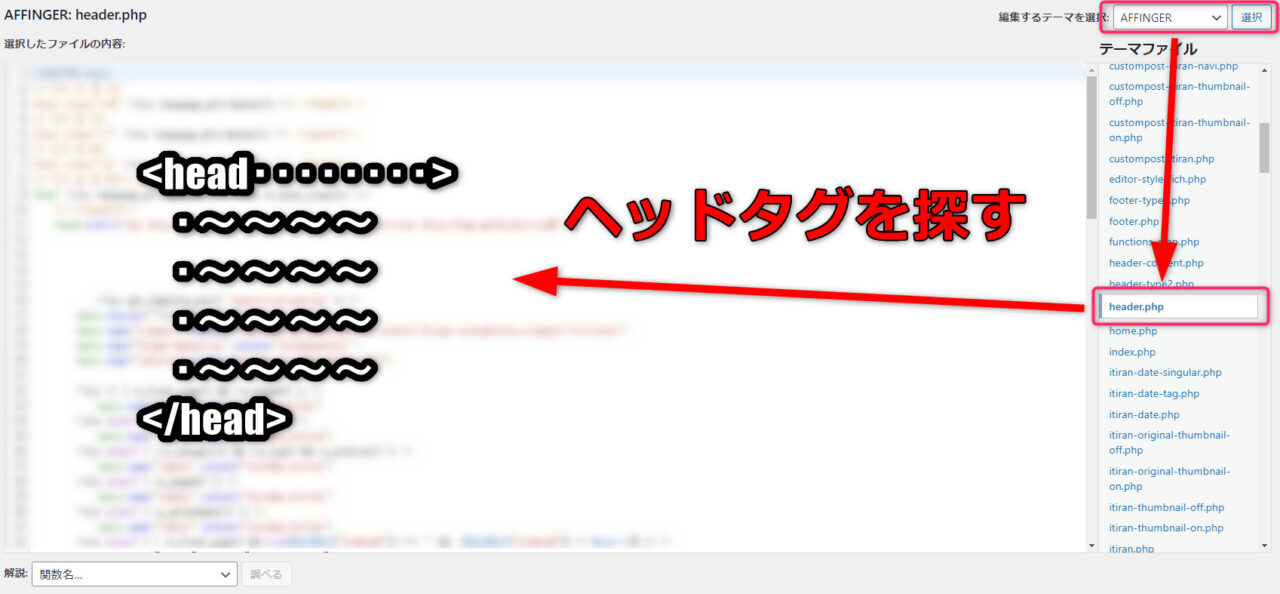
親テーマの「テーマファイル」に入った後は、「header.php」の欄の場所を開いて<head></head>タグ探しましょう。
<head>タグは、ほとんどのブログテーマが「<head prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#”>」となっているので、この場所の下に、先程コピーしたアドセンス広告コード貼り付けましょう。
ヘッドタグの内にコードを貼り付ける
| 貼り付け例 | |
| <head・・・・・・・・>
・~~~~ ・~~~~ ・~~~~ ・~~~~ </head> |
広告コードを貼り付ける場所は、「<head>と</head>」の間ならどこでも良いので、「</head>」の真上でも問題ありません。
▼「</head>」の真上がおすすめ
ヘッド内なら貼り付け場所はどこでも大丈夫ですが、設定によっては「<head>」の真下に貼り付けると、余白などが出来てしまう可能性があるので、もし余白が出来たら「</head>」の真上に貼り付けましょう。
ファイル更新前に再確認
広告コードを貼り付けた後は余計な場所を弄っていないか確認しましょう。
もし別のコードを消していたら、後々サイト全体に悪影響が出る可能性があるので注意が必要です。
広告ユニットの設置
広告内のユニットを選択する
広告コードを設置した後は、広告ユニットを設置する必要があります。
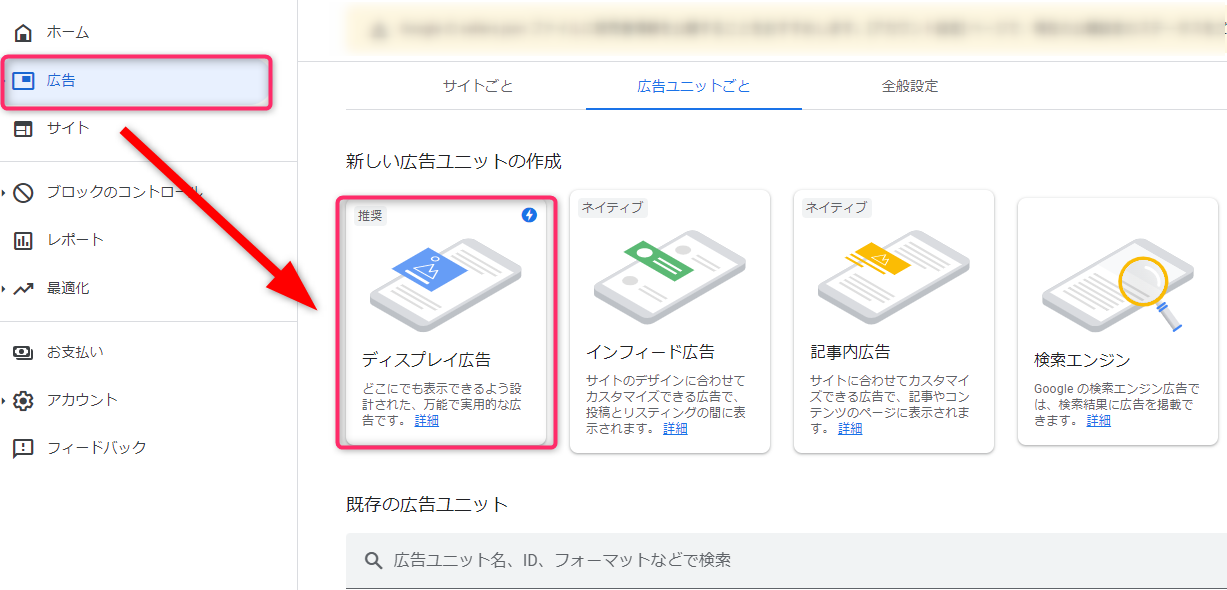
再びグーグルアドセンスの中にある「広告」をクリックした後に、上部にあるタブ「広告ユニットごと」を選択しましょう。
▼最初はディスプレイ広告がおすすめ
グーグルからは「ディスプレイ広告」が推奨されているので、アドセンス審査に合格まではディスプレイ広告のみにしておくのがおすすめです。
審査に合格した後や広告配置に慣れた後に「インフィード広告」や「記事内広告」を設置しましょう。
広告の形やサイズを決めて作成する
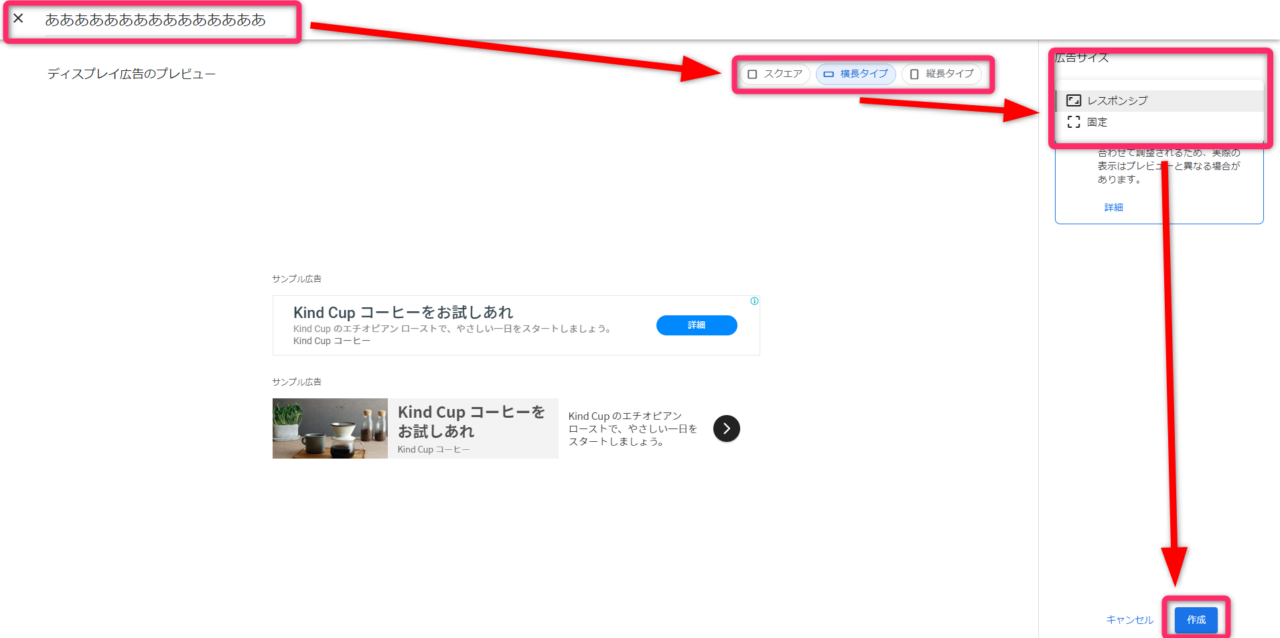
ディスプレイ広告を選択した後は、自分が分かる任意の名前を付けて、広告の形 (スクエア・横長タイプ・縦長タイプ) の広告サイズを選びましょう。
広告サイズは、特にこだわりが無い方は「横長タイプ」の「レスポンシブ」が最初はおすすめです。
▼おすすめの広告配置場所
| 広告タイプ一覧 | おすすめ広告配置場所 |
| 横長タイプ | ・記事内 |
| 縦長タイプ | ・サイドバー |
| スクエア |
作成したbodyタグコードをコピー
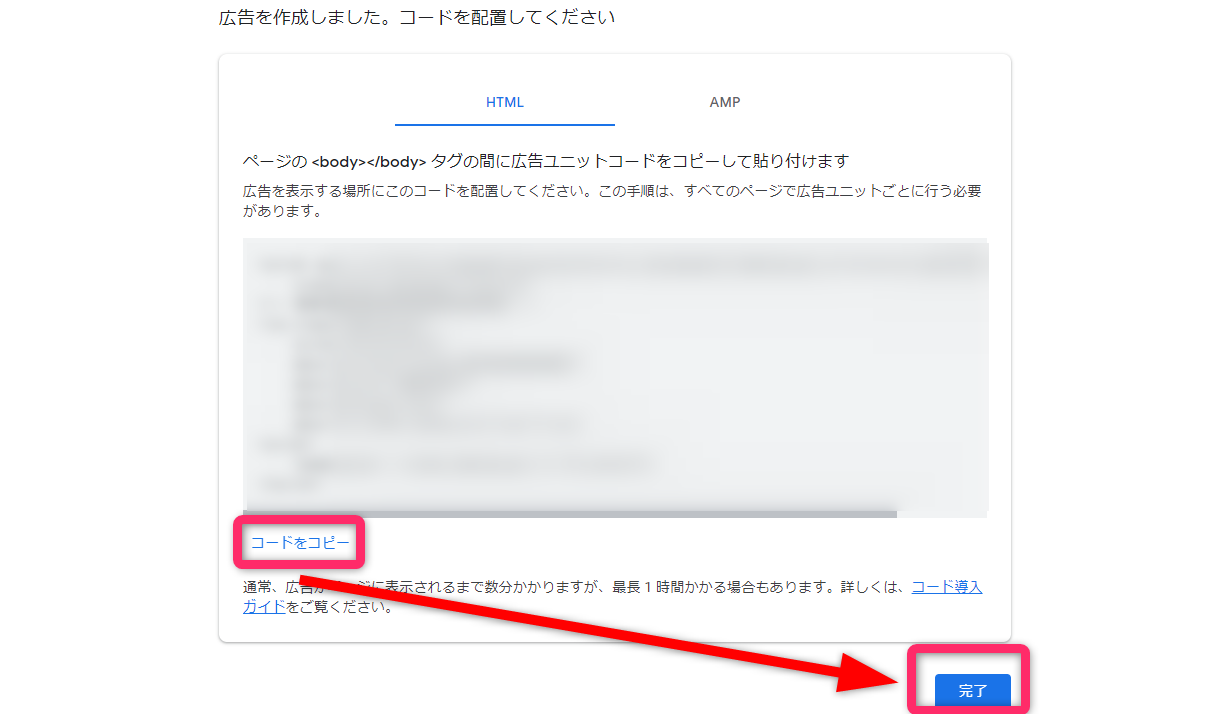
作成ボタンをクリックした後は、ヘッドタグ同様に「 <body></body>」タグの広告コードが表示されるので、コピーして完了を選択しましょう。
bodyタグの配置場所
bodyタグの間に貼り付ける場所
作成した広告ユニットを「 <body></body>」タグの間に貼り付けましょう。bodyタグは、先程のheadタグの真下にあります。
▼ボディタグが見つからない時
ボディタグ(<body></body>)は、headタグの真下から「footer.php」の最下層にあります。
ですが、もし見つからない時はウィジェットや記事内に貼り付けても問題ありません。
※私はウィジェットのみで合格しました。
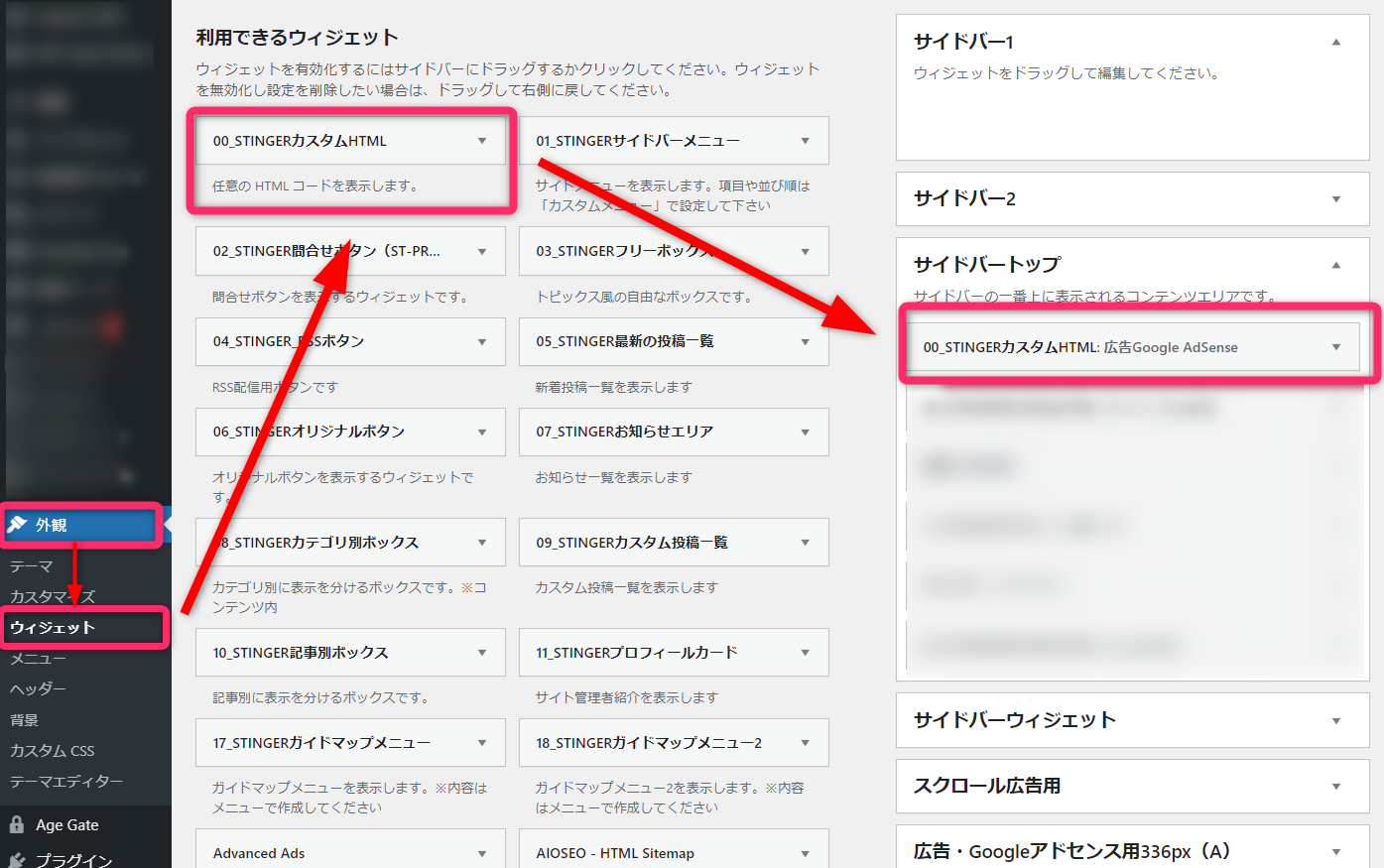
ウィジェットへの貼り付け方
ウィジェットに広告コードを貼り付けるには、「外観→ウィジェット→カスタムHTML(AFINNGAの場合)→サイドバートップ」で、広告を表示させたい場所に配置しましょう。
自動広告をオンにする
広告の編集
サイト内に広告コードを貼った後は、「GoogleAdSense」側で自動広告をオンにしましょう。
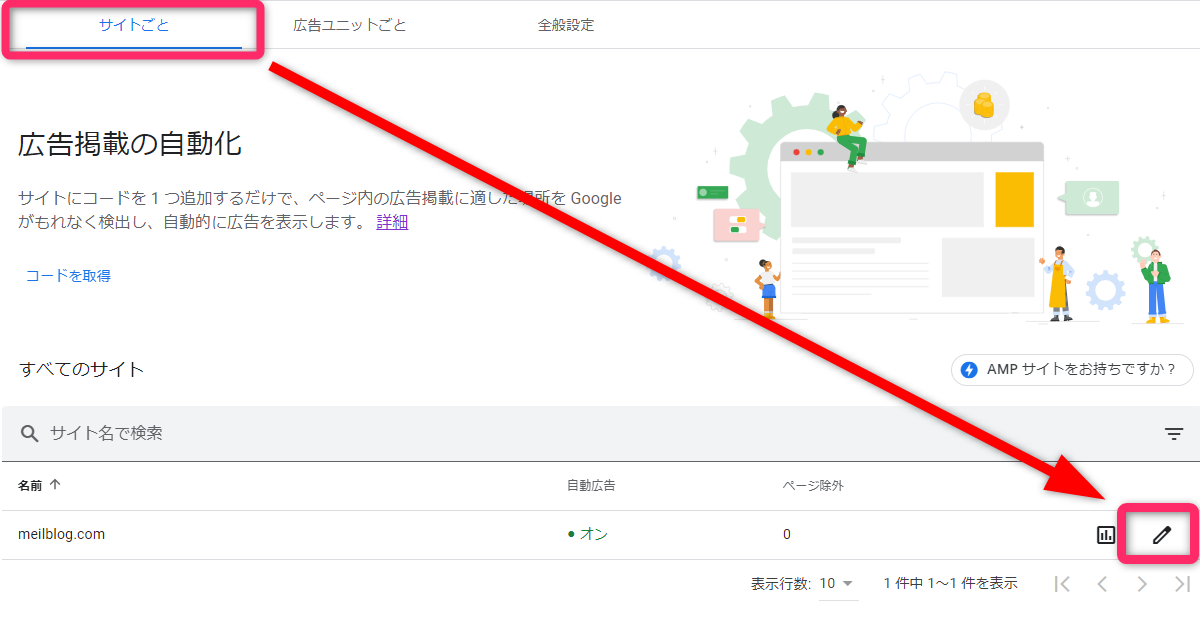
アドセンスページの「広告→サイトごと→ペンマーク」にクリックすると編集画面に移行します。
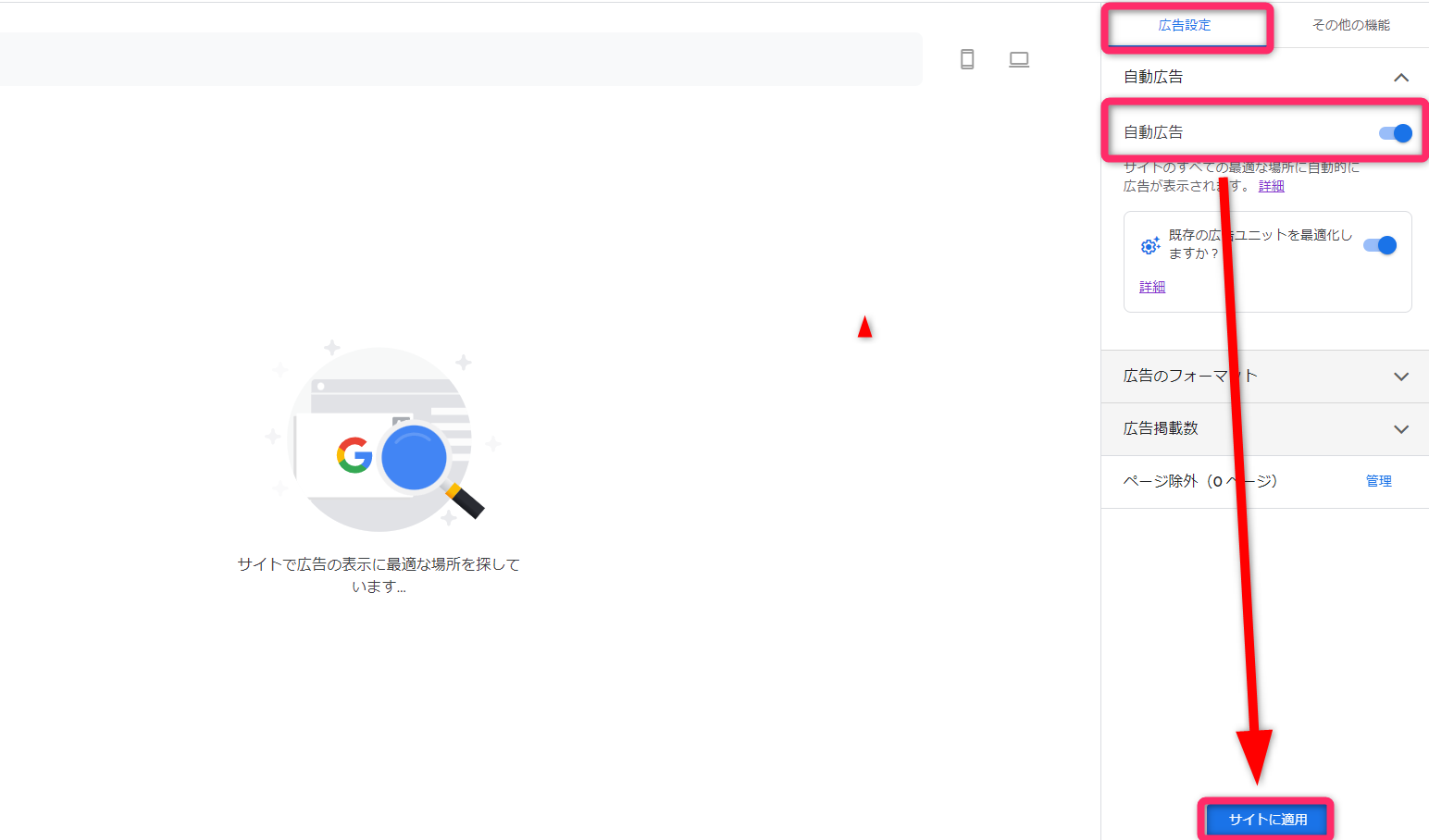
自動広告バーをオンにする
編集画面に入った後は、広告設定の欄にある「自動広告」のバーをONにしてサイトに適用しましょう。
以上が、headタグやbodyタグに「Google AdSense広告」を貼り付ける場所です。
▼AdSense合格後
Google AdSenseに合格した後は、その他の広告ユニット(フォーマット)や、掲載数などを記事の内容やジャンルに合わせて増減させるのがおすすめです。
関連記事
ネット情報の記事一覧
| ブログ情報 | |
| ブログは稼げる? | |
| レンタルサーバー | |
| 人気のおすすめ レンタルサーバー |
SSL化 (https変更方法) |
| テーマ | |
| おすすめのテーマ | テーマ選び(ジャンル) |
| アフィリエイト広告 | |
| アフィリエイトASP 10選 | Amazonアソシエイト |
| 人気マッチングアプリ | |
| Google AdSense | |
| アドセンス合格方法 | アドセンス設置場所 |
| 運営者ID「pub」確認 | ドメイン取得方法 |
| クリック単価の施策 | |
| Googleアナリティクス |
|
| 複数サイト管理・削除 | UAに戻す方法 |
| プラグイン・CSS | |
| コピーガード | コピーガード |
PR記事一覧
-
ネット記事
-
観葉植物
-
大人向け
PR記事一覧
-
ネット記事
-
観葉植物
-
大人向け